
WebCreator 8
Autant de sites que vous voulez
Générateur de modèles personnalisés
Choisissez votre hébergeur
Formulaires, boutique: tout est là
Nouvelle version
Parfait pour sites pro
Créativité illimitée
Liberté totale
Pas d'abonnement
Web Creator 8
Nouvelle version, nouveaux outils.
Intégrez facilement les nouveautés du web dans votre site.
Communiquez
Dynamisez
Modernisez
Dialoguez
WebCreator s'ouvre au Cloud avec ses nouveaux services web qui permettent des mises à jour facilement, sans passer par WebCreator. N'importe qui pourra faire les mises à jour et annoncer les nouveautés à partir d'un portable, d'une tablette ou d'un autre ordinateur. En ligne !
Outils en ligne
Galerie modernisée et surtout, éditable en ligne ! Vous pouvez ajouter ou retirer des photos directement de votre tablette ou portable, sans devoir ouvrir le projet.
Galerie photos

Le nouveau blogue s’intègre parfaitement au graphisme de votre site et est éditable en ligne de n’importe où. Un moyen simple de rendre votre site vivant, un must de nos jours.
Blog

Ce puissant élément permet de définir des blocs dynamiques dans le site web, afin de pouvoir les modifier de n'importe quel navigateur ensuite.
Cloud

Entièrement revus : on peut y intégrer directement des panneaux qui peuvent contenir n’importe quel élément disponible dans WebCreator.
Outils pour présenter l'information de façon dynamique
Chaque diapo (canvas) peut contenir images, textes, boutons, vidéos. En fait, n’importe quel élément disponible dans WebCreator.
Diaporama

Organisez l'information avec les onglets pour alléger les pages. Les usagers choisissent ce qu'ils veulent voir.
Onglet

Une façon différente et efficace de présenter beaucoup d'information.
Accordéons

Idéal pour présenter de l'information supplémentaire sur un sujet, avec possibilité de déclencher une action comme un envoi de formulaire ou de passer à la caisse.
Pop-up

Les menus et les boutons ont beaucoup évolué. En quelques clics vous donnerez un coup de jeune évident à votre site. De nouvelles versions, plus puissantes et plus faciles.
Versions modernisées des outils de base
De nouveaux styles au goût du jour, facilement configurables et qui se redimensionnent automatiquement.
Menu

Boutons coordonnés au graphisme actuel, avec en plus des centaines d'icônes vectorielles pour reconnaître les actions sans devoir lire.
Bouton

Le nouveau formulaire a un visuel plus lèché et dispose de templates tout assemblés pour gagner du temps, sans sacrifier la personnalisation.
Formulaire

Un site web aujourd'hui doit dialoguer avec Facebook, Twitter, Youtube etc. On doit aussi pouvoir vous téléphoner, obtenir l'intinéraire pour aller chez vous avec Google maps. WebCreator 8 vous offre tout ça, toujours sans aucune programmation.
Ouvrez votre site vers les réseaux sociaux et les outils Google
Vos visiteurs peuvent ajouter des likes, des recommandations et des commentaires.
Permet d'insérer des pages Twitter dynamiques dans votre site. Vos visiteurs verront les Tweets même s'ils ne sont pas enregistrés chez Twitter.
Permet d'insérer un video Youtube dans votre site, sans ouvrir tout le site de Youtube. Seule la vidéo est montrée.
Youtube
Ce nouvel outil permet de trouver et afficher l'itinéraire, de voir le Street view ou la vue de la planète. Très cool.
Google Map
Un site pro sans aucune programmation.
Un gain de temps incroyable par rapport aux techniques traditionnelles.


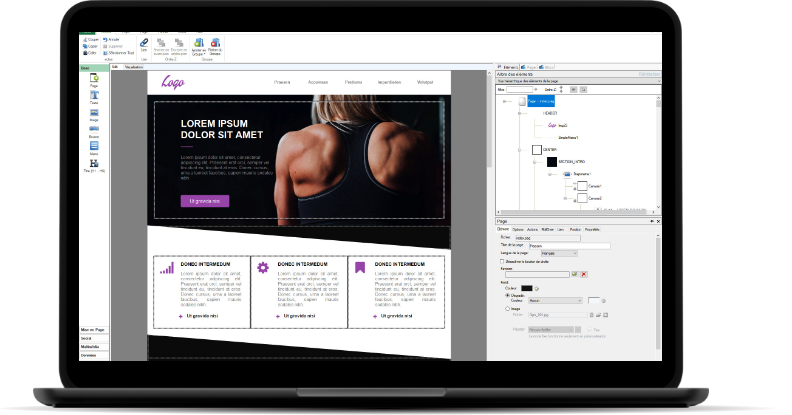
La barre de menu
Les outils les plus importants pour débuter

Pour accéder facilement à tous les éléments de la page. Utile pour les pages très chargées
Arbre des éléments
Propriétés des éléments

L’onglet élément est spécifique à chaque élément. Les autres sont communs à tous.
Tout ce dont vous avez besoin pour un site pro
Insertion d'éléments

Sauvegarde, prévisualisation de votre site, accès aux autres pages...
Raccourcis fréquents

Web Creator intègre de puissants outils graphiques pour faire un site vraiment pro : dégradés, ombres portées, coins arrondis, palettes de couleurs infinies. Et tout ça se fait visuellement sans aucune programmation ou besoin de logiciels extérieurs. Mais en plus si vous savez programmer, vous pouvez ajouter du code facilement. Le meilleur des deux mondes !
Un site dynamique et collaboratif.
Mises à jour faciles avec les services en ligne.

Prenez une photo avec votre smartphone et ajoutez là à votre site, modifiez un article de blog, changer une fiche produit ... n’importe où, n’importe quand et sans toucher à votre projet. Il vous suffit d’un appareil disposant d’un navigateur et de vous connecter aux services en ligne de LMSOFT.
Galerie photos
Prenez une photo et ajoutez-la à votre galerie immédiatement. Plus besoin d’ouvrir le projet avec un ordinateur.
Blog
Un tout nouveau blog que vous pouvez alimenter de textes et photos sur la route à partir de n'importe quel appareil qui dispose d'un navigateur.
Elément Cloud
Ce puissant élément permet de définir des blocs dynamiques dans le site web, afin de pouvoir les modifier de n'importe quel navigateur ensuite.
TemplateCreator : des millions de modèles.
Définissez votre modèle et créez un site unique, à votre image.






Génération et personnalisation des modèles sans limites en quelques clics : aucune programmation de CSS ou autre. Vous pouvez prendre tout le modèle, en importer certaines parties dans votre nouveau site web ou tout simplement vous en inspirer pour créer un site 100% original. Personne d'autre ne vous offre des modèles aussi puissants et faciles à modifer.
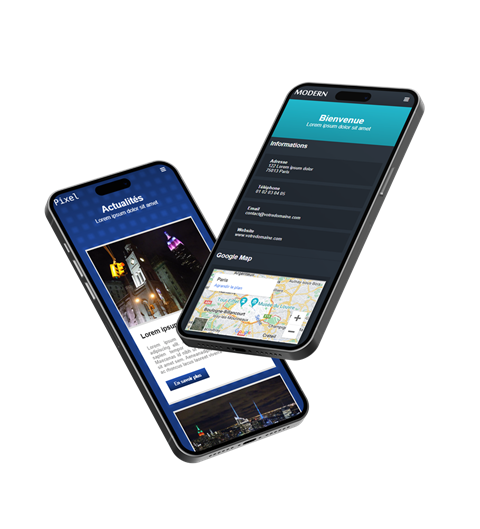
De nos jours, il devient de plus en plus important d’avoir un site web adapté aux téléphones mobiles ou aux tablettes. Nous avons créé MobileCreator (inclus dans WC8) pour vous permettre de créer facilement un site bien adapté aux mobiles et fidèle à la charte graphique de votre site Web existant.
Google déclasse les sites qui n'ont pas de version mobile !
Créez votre site mobile avec MobileCreator.

Hébergement offert pendant 1 an.
Aucune obligation de vous héberger chez nous.
Vous êtes entièrement libre d’héberger votre site où vous le souhaitez. Sachez tout de même que LMSOFT propose des solutions d’hébergement de haute qualité. Mais contrairement à nos concurrents, rien ne vous oblige à utiliser nos services. Si vous êtes bien servis ailleurs, rien ne vous empêche de continuer. Si vous voulez venir chez nous, nous vous assisterons pour le transfert du domaine.

Facebook, Twitter, Youtube...
Dynamisez votre site Web avec les réseaux sociaux
Un site web aujourd'hui doit dialoguer avec Facebook, Twitter, Youtube etc. On doit aussi pouvoir vous téléphoner, obtenir l'intinéraire pour aller chez vous avec Google maps. WebCreator 8 vous offre tout ça, toujours sans aucune programmation.

Conversion des anciens projets garantie !
Si vous avez des projets avec des versions plus anciennes, nos techniciens vont en assurer la migration vers la version 8 pour vous. 100% satisfait !

WebCreator 8 peut lire directement les anciens projets réalisés avec les versions 5, 6 et 7.
Achetez WebCreator 8 sans plus attendre !
118 € Licence à vie

Un logiciel simple et puissant
Des dizaines de modèles à personnaliser
Hébergement offert pendant 1 an
Votre site en version mobile